
[ 작성 순서 ]
- HTML 작성
- CSS 작성
- 효과 자연스럽게 하기: transition
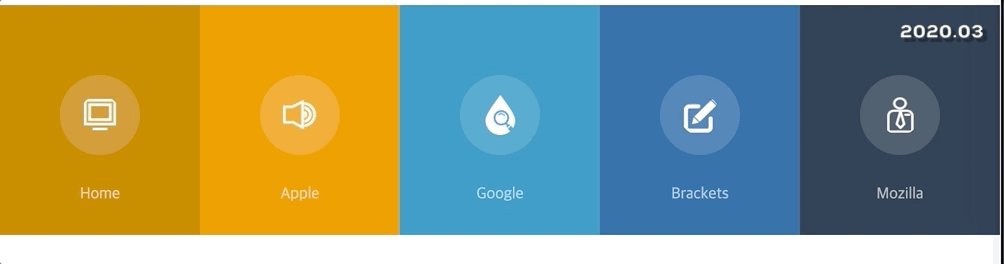
# HTML 작성 #

더보기
<body>
<div class="iconbox">
<div class="iconodr uno">
<img src="images/slide_banner_ico01.png" class="icon" alt=""/>
<span class="text">Home</span>
</div>
<div class="iconodr dos">
<img src="images/slide_banner_ico02.png" class="icon" alt=""/>
<span class="text">Apple</span>
</div>
<div class="iconodr tres">
<img src="images/slide_banner_ico03.png" class="icon" alt=""/>
<span class="text">Google</span>
</div>
<div class="iconodr cuatro">
<img src="images/slide_banner_ico04.png" class="icon" alt=""/>
<span class="text">Brackets</span>
</div>
<div class="iconodr cinco">
<img src="images/slide_banner_ico06.png" class="icon" alt=""/>
<span class="text">Mozilla</span>
</div>
</div>
</body>
# CSS 작성 #
#1. 기본 셋팅하기

더보기
/* #1. reset*/
* { /* *{} : 전체 선택자*/
margin: 0;
padding: 0
}
.iconbox {
width: 1000px;
height: 230px;
background-color: gray;
margin: 50px auto 0 auto;
display: flex; /* display:flex; 모바일에서는 괜쥰*/
}#2. 세부 스타일 적용

더보기
/* #2. 아이콘*/
div.iconodr {
width: 200px;
height: 230px; /*아이콘 개별 영역 공통 width, height 값 주기 */
}

더보기
/* #3. 메뉴명 */
span.text{
display: block; /*블록요소로 변경->메뉴명 밑으로 내리감*/
text-align:center; /*폰트 가운데로 옮기기*/
color:rgba(255,255,255,0.6); /*60%로 글자 색 지정*/
} 
더보기
/* #4. 개별 메뉴 배경 */
div.uno{ background-color: rgb(200,130,0) } /**/
div.dos{ background-color: rgb(240,150,0) }
div.tres{ background-color: rgb(20,145,190) }
div.cuatro{ background-color: rgb(20,100,160) }
div.cinco{ background-color: rgb(30,50,70) }



더보기
/* #5. 아이콘 스타일 적용 및 효과 */
img.icon{
width: 40px;
display:block; /* img는 인라인 요소임으로 블록요소로 변경*/
padding: 20px;/* 상하좌우 공백 만들기 */
background-color: rgba(255,255,255, 0.15); /* 아이콘 배경: 흰색, 투명도: 0.15 */
margin: 70px auto 30px auto ; /*아이콘 가운데로 놓기 */
border-radius: 50%; /*사각형을 원형으로 만들기 */
box-shadow: 0px 0px 0px 30px rgba(255, 255, 255, 0); /* 박스 그림자 흰색, 투명도 0으로 두어 보이지 않게 함*/
/* >> transition 삽입*/
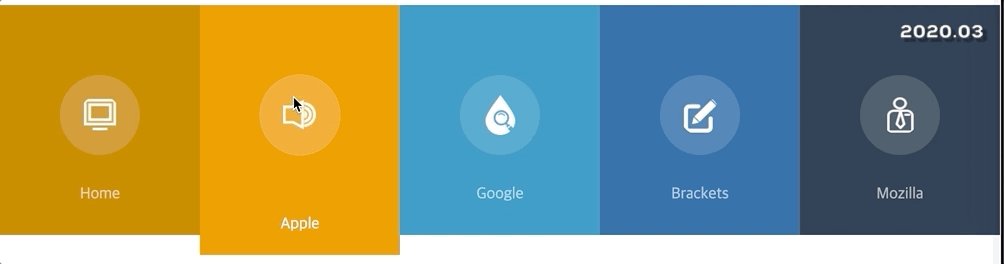
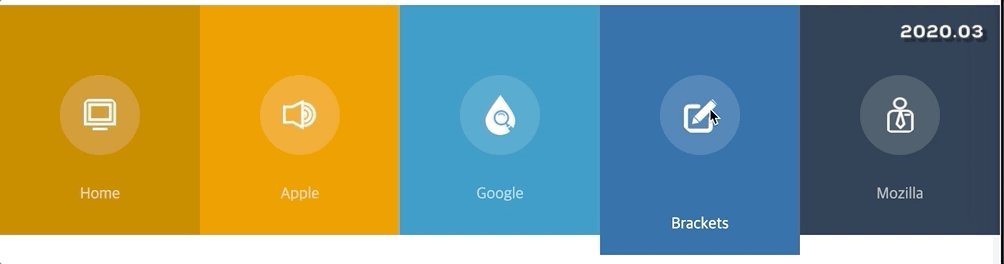
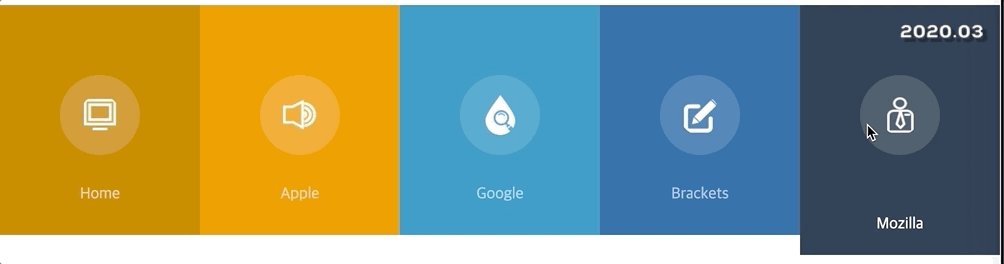
}#3. hover 효과 적용하기

더보기
/* #6. 사용자 액션에 따른 효과 적용 */
div.iconodr:hover{
height: 250px
}
div.iconodr:hover span.text{
color:rgba(255,255,255,1);
padding-top:30px; /* 글씨가 같이 내려가게 하기 위해서,패딩 상단 값을 30을 넣음 */
}
div.iconodr:hover img.icon{
box-shadow: 0px 0px 0px 0px rgba(255,255,255,0.6);
/*iconodr영역에 마우스 오버하면 icon 클래스 안에 있는 투명도를 0에서 0.6으로 변경*/
}
#4. transition 삽입
- hover 효과 자연스럽게 만들기
- 아이콘 영역 높이 height 230px ->250px로 변경 되는것 자연스럽체 처리
>>> div.iconodr {} 안에
transition: height 0.4s 작성 - 메뉴명 영역 padding-top:30px 준 것 자연스럽게 처리
- div.iconodr:hover text.span 안에서 지정하였음으로
>> span.text{}안에
transition: padding-top 0.4s; 작성 - img.icon 그림자 지정한것 자연스럽게 처리
>>>img.icon{}안에
transition: box-shadow 0.4s; 작성
더보기
/* #2. 아이콘*/
div.iconodr {
width: 200px;
height: 230px; /*아이콘 개별 영역 공통 width, height 값 주기 */
/* >> transition 삽입: hover시, height:250px로 박스 커지는 효과 자연스럽게하기*/
transition: height 0.4s;
}
/* #3. 메뉴명 */
span.text{
display: block; /*블록요소로 변경->메뉴명 밑으로 내리감*/
text-align:center; /*폰트 가운데로 옮기기*/
color:rgba(255,255,255,0.6); /*60%로 글자 색 지정*/
/* >> transition 삽입: hover시, papping-top:30px로 되는 효과 자연스럽게하기 */
transition: padding-top 0.4s;
}
/* #5. 아이콘 스타일 적용 및 효과 */
img.icon{
width: 40px;
display:block; /* img는 인라인 요소임으로 블록요소로 변경*/
padding: 20px;/* 상하좌우 공백 만들기 */
background-color: rgba(255,255,255, 0.15); /* 아이콘 배경: 흰색, 투명도: 0.15 */
margin: 70px auto 30px auto ; /*아이콘 가운데로 놓기 */
border-radius: 50%; /*사각형을 원형으로 만들기 */
box-shadow: 0px 0px 0px 30px rgba(255, 255, 255, 0); /* 박스 그림자 흰색, 투명도 0으로 두어 보이지 않게 함*/
/* >> transition 삽입:
hover시, box-shadow:0px 0px 0px 0px rgba(255, 255, 255, 0.6)되는 효과 자연스럽게 처리*/
transition: box-shadow 0.4s;
}
더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>0304_css3_연습용</title>
<meta name="robots" content="noindex, nofollow" />
<meta name="keywords" content="-" />
<meta name="description" content="-" />
<meta name="author" content="-" />
<style>
/* #1. reset*/
* { /* '*{}': 전체 선택자*/
margin: 0;
padding: 0 }
.iconbox {
width: 1000px;
height: 230px;
background-color: gray;
margin: 50px auto 0 auto;
display: flex; /*모바일에서는 괜쥰*/
}
/* #2. 아이콘*/
div.iconodr {
width: 200px;
height: 230px; /*아이콘 개별 영역 공통 width, height 값 주기 */
/* >> transition 삽입: hover시, height:250px로 박스 커지는 효과 자연스럽게하기*/
transition: height 0.4s;
}
/* #3. 메뉴명 */
span.text{
display: block; /*블록요소로 변경->메뉴명 밑으로 내리감*/
text-align:center; /*폰트 가운데로 옮기기*/
color:rgba(255,255,255,0.6); /*60%로 글자 색 지정*/
/* >> transition 삽입: hover시, papping-top:30px로 되는 효과 자연스럽게하기 */
transition: padding-top 0.4s;
}
/* #4. 개별 메뉴 배경 */
div.uno{ background-color: rgb(200,130,0) } /**/
div.dos{ background-color: rgb(240,150,0) }
div.tres{ background-color: rgb(20,145,190) }
div.cuatro{ background-color: rgb(20,100,160) }
div.cinco{ background-color: rgb(30,50,70) }
/* #5. 아이콘 스타일 적용 및 효과 */
img.icon{
width: 40px;
display:block; /* img는 인라인 요소임으로 블록요소로 변경*/
padding: 20px;/* 상하좌우 공백 만들기 */
background-color: rgba(255,255,255, 0.15); /* 아이콘 배경: 흰색, 투명도: 0.15 */
margin: 70px auto 30px auto ; /*아이콘 가운데로 놓기 */
border-radius: 50%; /*사각형을 원형으로 만들기 */
box-shadow: 0px 0px 0px 30px rgba(255, 255, 255, 0); /* 박스 그림자 흰색, 투명도 0으로 두어 보이지 않게 함*/
/* >> transition 삽입:
hover시, box-shadow:0px 0px 0px 0px rgba(255, 255, 255, 0.6)되는 효과 자연스럽게 처리*/
transition: box-shadow 0.4s;
}
/* #6. 사용자 액션에 따른 효과 적용 */
div.iconodr:hover{
height: 250px
}
div.iconodr:hover span.text{
color:rgba(255,255,255,1);
padding-top:30px; /* 글씨가 같이 내려가게 하기 위해서,패딩 상단 값을 30을 넣음 */
}
div.iconodr:hover img.icon{
box-shadow: 0px 0px 0px 0px rgba(255,255,255,0.6);
/*iconodr영역에 마우스 오버하면 icon 클래스 안에 있는 투명도를 0에서 0.6으로 변경*/
}
</style>
</head>
<body>
<div class="iconbox">
<div class="iconodr uno">
<img src="images/slide_banner_ico01.png" class="icon" alt="" />
<span class="text">Home</span>
</div>
<div class="iconodr dos">
<img src="images/slide_banner_ico02.png" class="icon" alt="" />
<span class="text">Apple</span>
</div>
<div class="iconodr tres">
<img src="images/slide_banner_ico03.png" class="icon" alt="" />
<span class="text">Google</span>
</div>
<div class="iconodr cuatro">
<img src="images/slide_banner_ico04.png" class="icon" alt="" />
<span class="text">Brackets</span>
</div>
<div class="iconodr cinco">
<img src="images/slide_banner_ico06.png" class="icon" alt="" />
<span class="text">Mozilla</span>
</div>
</div>
</body></html>

