

display:block: 인라인요소를 블록요소로 바꿔준다
1. 매번 display: block 해주는 이유는?
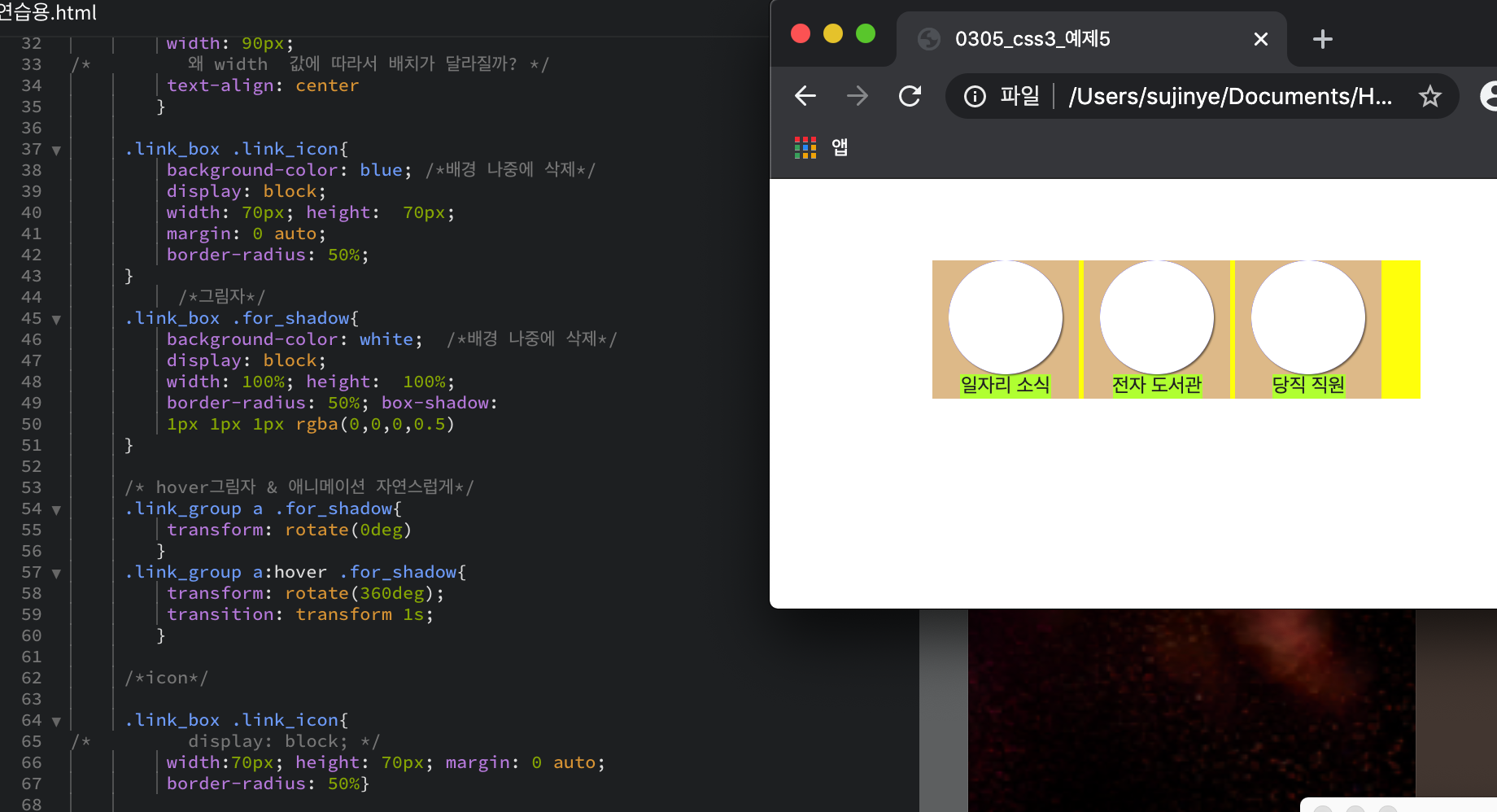
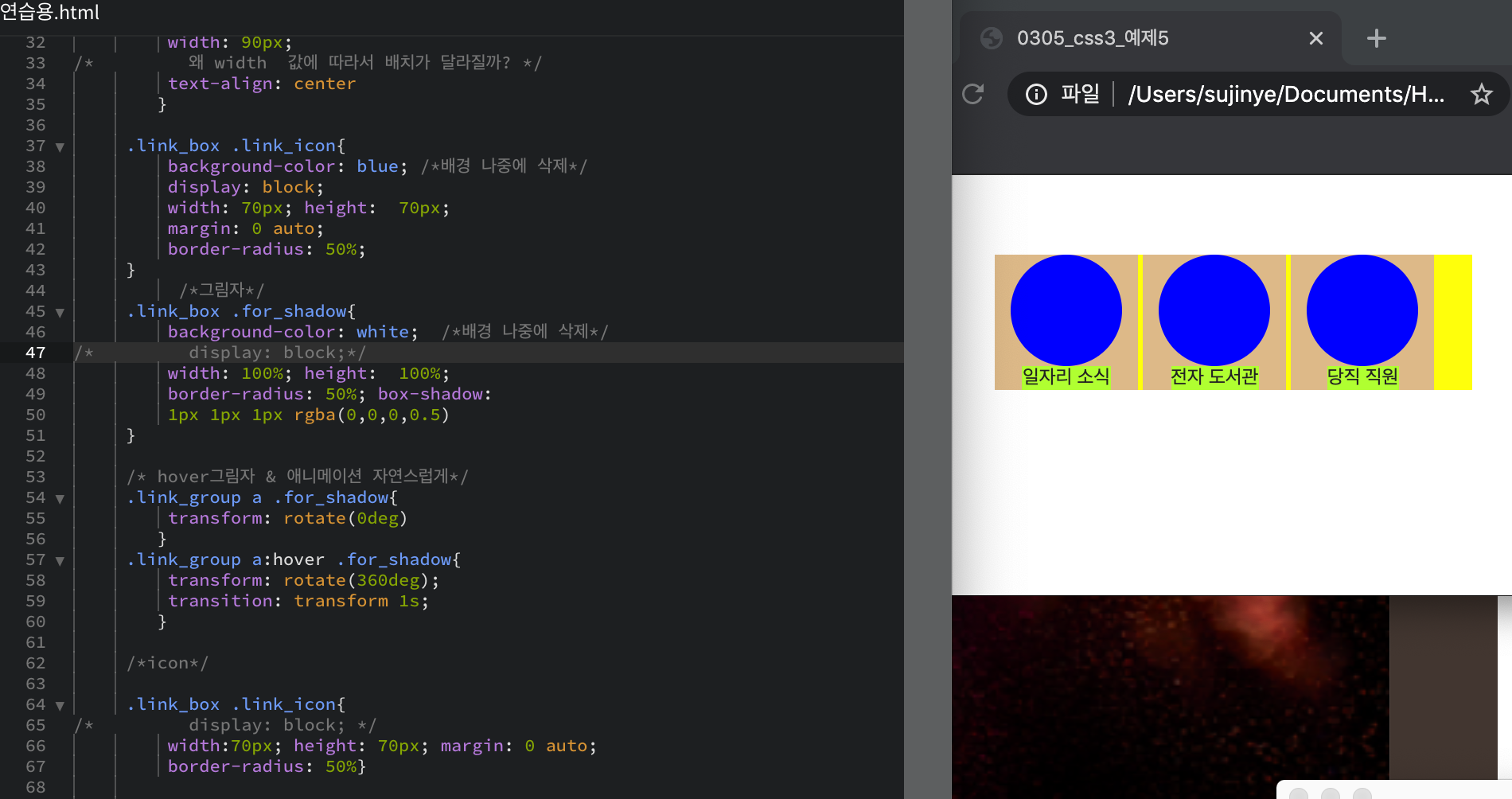
2. 47번째 줄
display: block; 있을때는 동그라미 "흰색"으로 나오는데
없으면 안나오고 ("파랑색")으로 나오는 이유는..
HTML
<body>
<ul>
<li class="link_group">
<a href="#" class="link_box">
<span class="link_icon link_icon1">
<em class="for_shadow"></em>
</span>
<em>일자리 소식</em>
</a>
</li>
<li class="link_group">
<a href="#" class="link_box">
<span class="link_icon link_icon1">
<em class="for_shadow"></em>
</span>
<em>전자 도서관</em>
</a>
</li>
<li class="link_group">
<a href="#" class="link_box">
<span class="link_icon link_icon1">
<em class="for_shadow"></em>
</span>
<em>당직 직원</em>
</a>
</li>
</ul>
</body>