sketch _ memo
sketch 중요한 기능
심볼
레이어 스타일
텍스트 스타일
리사이징
프로토타입
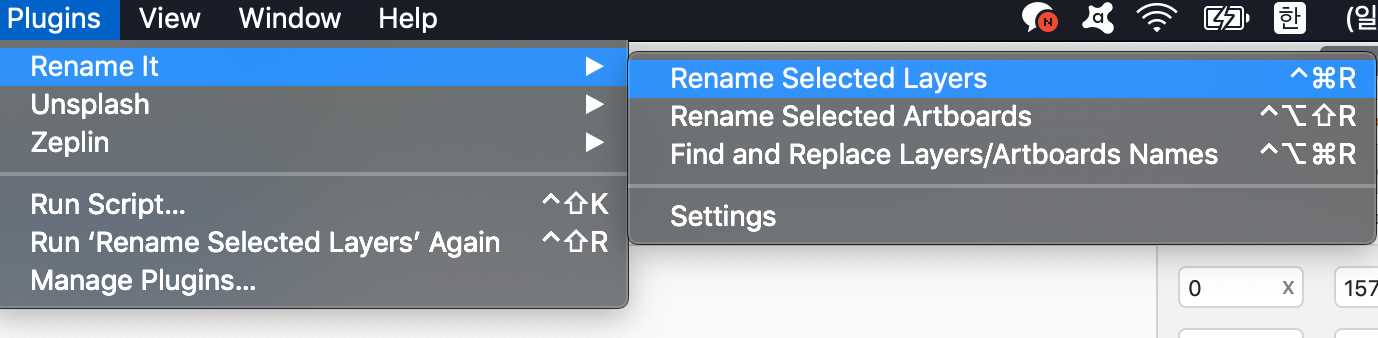
플러그인
아이콘 사이즈
안드로이드, 아이폰 = 24 X 24권장

https://material.io/design/iconography/system-icons.html#grid-keyline-shapes
System icons
System icons symbolize common actions, files, devices, and directories.
material.io

style guide
대표 사례( 네이버 , 삼성 등 )
- Material design 머티어리얼 디자인
- dirbnb design 에어비엠비
https://airbnb.design/building-a-visual-language/
Building a Visual Language
Behind the scenes of our new design system
airbnb.design
- 스포카
http://bi.spoqa.com/
Spoqa Design Guidelines
우리는 건강한, 스마트한, 발전하는 기업을 지향합니다. 스포카 비주얼 디자인팀은 디자인 가이드라인을 마련하여 모든 서비스와 소통 채널에서 스포카의 가치를 일관되게 표현하도록 돕습니다.
bi.spoqa.com
-ibm
https://www.ibm.com/design/language/
IBM Design Language
Build Bonds This is the guiding ethos behind IBM’s design philosophy and principles. This helps us distinguish every element and every experience Designed by IBM.
www.ibm.com
스케치 추천 플러그인
> skech Plugins 에서 검색해서 다운

- Zeplin : 가이드 라인 서포트
- Rename it : 레이어, 그룹, 아트보드 이름 쉽게 바꿔 줌




- Sketch measure : 가이드 라인 서포트
- Distributor : 엘리먼트 간 간격 효율적으로 조절
> skech Plugins에서 SketchDistributor 검색해서 다운
https://github.com/PEZ/SketchDistributor


- Anima Toolkit : 리사이징 보다 좋은 것
https://app.zeplin.io/projects
Zeplin
Connected space for product teams. Handoff designs and styleguides with accurate specs, assets, code snippets—automatically.
zeplin.io
https://sketch.com/extensions/plugins/
Plugins
Subscribe to our newsletter The latest Sketch news, articles, and resources, sent straight to your inbox every month.
sketch.com
Presets
Export 이미지 형식 미리 설정해주어야 함
- PNG : 기본
- PDF : iOS 에서 반응형으로 사용되는 벡터 형식 형태
- SVG : Android, Web 에서 사용되는 형태